.
.
Temperature/Humidity on OLED Display | THE Breakout
In a previous tutorial WE have seen the Grove Beginner Kit for Arduino from SEEEDSTUDIO https://gustmees.wordpress.com/2020/08/03/grove-beginner-kit-for-arduino-seeedstudio-first-steps-with-the-arduino-uno-r3-and-nano-maker-makered-maker-spaces-coding/, now WE make THE BREAKOUT to use the different modules with OWN Code examples.
You can also take the modules out and use Grove cables to connect the modules. To do so, you need a sharp cutter, see PIC, please.
.
.
My recommendation for sharp cutters, which I use as well:
- https://gustmees.wordpress.com/2018/08/12/maker-makered-maker-spaces-arduino-coding-tips-and-tools/
- …
.
.
Once cut out you have made the BREAKOUT and in this case the two modules “OLED Display 0.96 inch” and “Temperature/Humidity” modules are ready to get connected to the main module. NOW we have to connect them through the delivered connection cables. Here below a picture:
.
.
As you can see, the OLED-Module is connected to the I2C connector, while the “Temperature/Humidity-Module” is connected to the “D3” connector. See PIC below, please:
.
.
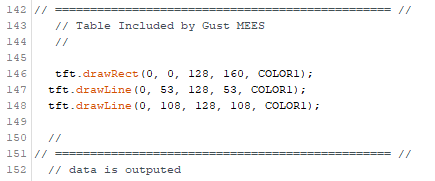
SO WHY the “D3” connector for the “Temperature/Humidity-Module”?! Well, let us have a look on the code:
.
.
As you can see in this shown part of the code, there is marked ===> “#define DHTPIN 3“, SO it should GET connected to the “D3-connector” on the main board! If you use “D4” or whatever connector, SO you should change the code from “3” to “4” and so on!!! Give it a try and play around with it for understanding 😉
.
Temperature/Humidity on OLED Display | THE Code
Well, the two connections with the provided cables with connectors took ONLY a few seconds, ISN’T it? 😉 Let’s GO now to upload the code. Open your “Arduino IDE“, click on “NEW“, erase the few lines marked in there, make a “Copy&Paste” from the mentioned Code below and paste it in the “Arduino IDE (NEW)” and upload it, here below the code:
- https://gustmees.files.wordpress.com/2020/10/grove-seedstudio-breakout-temp-humidity-with-oled.odt
- …
.
.
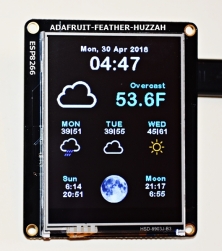
As you can see there is a “special” indication on the display, THE “Heat Index“, WHAT is it?! I encourage you to read my following tutorial which explains:
Have fun learning with PracTICE and stay tuned for next adventures of learning 😉
.
.
 L’auteur Gust MEES est Formateur andragogique / pédagogique TIC, membre du “Comité Conseil” de “Luxembourg Safer Internet” (LuSI), appelé maintenant BEESECURE, partenaire officiel (consultant) du Ministère de l’éducation au Luxembourg du projet ”MySecureIT“, partenaire officiel du Ministère du Commerce au Luxembourg du projet ”CASES” (Cyberworld Awareness and Security Enhancement Structure).. L’auteur Gust MEES est Formateur andragogique / pédagogique TIC, membre du “Comité Conseil” de “Luxembourg Safer Internet” (LuSI), appelé maintenant BEESECURE, partenaire officiel (consultant) du Ministère de l’éducation au Luxembourg du projet ”MySecureIT“, partenaire officiel du Ministère du Commerce au Luxembourg du projet ”CASES” (Cyberworld Awareness and Security Enhancement Structure)..
The author Gust MEES is ICT Course Instructor, ”Member of the Advisory Board” from “Luxembourg Safer Internet” (LuSI), BEESECURE, Official Partner (Consultant) from the Ministry of Education in Luxembourg, project “MySecureIT“, Official Partner from the Ministry of Commerce in Luxembourg, project “CASES” (Cyberworld Awareness and Security Enhancement Structure). . |
.
.
Keywords necessary for me to create this blog post: Arduino UNO R3, Arduino NANO, Grove, Grove Beginner Kit for ARDUINO, Coding, Maker, MakerED, Maker Spaces, OLED, DHT11, Temperature and Humidity Monitor, I2C, SEEDSTUDIO,
.
.